Videos richtig in einen WordPress Blog-Beitrag einbinden
Videos in Blog-Beiträgen haben viele Vorteile – sie machen Beiträge lebendiger, vermitteln schnell einen Eindruck von einem Angebot oder einer Person, werden oft Texten vorgezogen, und und und.
In eine WordPress Seite kann ein Video normalerweise über ein eigenes Video Element eingefügt werden, das das Einbetten eines Videos vereinfacht. In einem Blog-Beitrag stehen dieses Elemente aber oft nicht zur Verfügung.
In der Folge zeige ich Schritt für Schritt, wie ein Video auch ohne Video-Element einfach eingebunden oder mit mehr Möglichkeiten „eingebettet“ werden kann. Zusätzlich gibt es einige Tipps für sinnvolle Erweiterungen.
#1 Wie man ein Video in WordPress einbindet
Meine Empfehlung ist, das Video nicht wie ein Foto in die WordPress Mediathek hochzuladen, sondern eine Video-Plattform wie Youtube oder Vimeo zu nutzen. Diese kümmern sich darum, dass beim Ansehen des Videos auf PC, Mac, iPad und Handy immer der richtige Videoplayer zum Einsatz kommt und machen auch gleich eine sinnvolle Komprimierung des Videos.
So lässt sich ein Video von Youtube oder Vimeo auch ohne eigenes Video Element in eine Webseite einbinden:
Youtube Video in WordPress einbinden (Classic Editor)
- das Video auf den eigenen Youtube Kanal hochladen
- bei Youtube unterhalb des Videos auf
Teilen klicken und Code in den Zwischenspeicher kopieren.
- Im Beitrag an der Stelle, wo das Video erscheinen soll, einfach einfügen. Nach dem Speichern des Beitrags erscheint das Video direkt eingebunden:

Hinweis: das ist nur ein Screenshot, wie das Video aussehen würde, wenn man es wie beschrieben einbindet. Da ich keine Cookies von BesucherInnen speichern will, ist nur das Video weiter unten auch abspielbar.
Youtube Video in WordPress Beitrag einbinden (Gutenberg Editor)
- so wie zuvor beschrieben bei Youtube unterhalb des Videos auf
Teilen klicken und Code in den Zwischenspeicher kopieren. - neuen Block im Beitrag mit Gutenberg Editor einfügen und unter „Einbettung“ YouTube wählen
- Den Code aus dem Zwischenspeicher reinkopieren
Vimeo Video in WordPress Beitrag einbinden (Classic Editor)
an der Stelle, wo das Video im Beitrag erscheinen soll, einfügen. Das Video erscheint sofort mit dem Vorschaubild.
Hinweis: auch das ist nur ein Screenshot, wie das Video aussehen würde, wenn man es wie beschrieben einbindet. Da ich keine Cookies von BesucherInnen speichern will, ist nur das Video weiter unten auch abspielbar.
Vimeo Video in WordPress Beitrag einbinden (Gutenberg Editor)
- so wie zuvor beschrieben bei Vimeo die URL des Videos bei Vimeo kopieren
- neuen Block im Beitrag mit Gutenberg Editor einfügen und unter „Einbettung“ Vimeo wählen
- Den Code aus dem Zwischenspeicher reinkopieren
Nachteil, dieser simplen Einbindung eines Videos von YouTube oder Vimeo:
- es werden Cookies von den Video Plattformen gesetzt
- es ist die Einbindung eines Cookie Banners für die Website erforderlich, der auf die Verwendung von Cookies hinweist.
#2 Youtube Video ohne Cookies einbetten
Wenn man ein Video ohne Cookies einbinden will oder die Größe des Videos ändern will, reicht das simple reinkopieren des Teilen-Links nicht aus, man muss das Video als „iframe“ einbetten:
für Classic Editor
- bei Youtube unterhalb des Videos auf
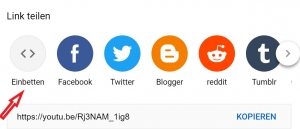
Teilen klicken - dann aber nicht den einfachen Teilen-code nehmen sondern auf Einbetten klicken
-
- im sich öffnenden Pop-up Fenster über die Checkbox den „Erweiterten Datenschutzmodus aktivieren“, damit keine Cookies von Youtube gesetzt werden.
- dann den html-Code ganz oben von <iframe> … bis </iframe> kopieren
z.B.
<iframe width=“560″ height=“315″ src=“https://www.youtube-nocookie.com/embed/Rj3NAM_1ig8″ frameborder=“0″ allow=“accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture“ allowfullscreen></iframe> - zuerst in den html-Modus wechseln (Reiter „Text“ rechts oben im Text-Fenster)

-
- dann den html-Code von Youtube an die Stelle kopieren, wo das Video erscheinen soll.
- Zuletzt im Textfenster wieder in den normalen „Visuell“ Modus zurück wechseln (Reiter „Visuell“ neben dem Reiter „Text“)
Für Aufmerksame: Das Video wird wegen des erweiterten Datenschutzmodus nicht von der Domain youtube.com, sondern von youtube-nocookie.com geladen.
für Gutenberg Editor
- Theoretisch kann der Code
<iframe width=“560″ height=“315″ src=“https://www.youtube-nocookie.com/embed/Rj3NAM_1ig8″ frameborder=“0″ allow=“accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture“ allowfullscreen></iframe>
in einem neuen Block > Formatierung >html eingefügt werden. Aktuell unter WP 5.2.2 funktioniert die Darstellung leider nicht, sollte aber in einer der nächsten Versionen gehen.
#3 Die Größe des Videos ändern
Wenn man die Größe des angezeigten Videos im Beitrag ändern will, muss man das Video zuerst einbetten, wie in #2 beschrieben, und dann:
-
- zuerst in den html-Modus wechseln (Reiter „Text“ rechts oben im Text-Fenster)
-
- dann den html-Code von Youtube an die Stelle kopieren, wo das Video erscheinen soll. Das Video wird mit dem generierten Code bereits kleiner, kann aber auch direkt im Code weiter angepasst werden, indem man die Werte für width und height proportional ändert:<iframe width=“560″ height=“315″ src=“https://www.youtube-nocookie.com/embed/Rj3NAM_1ig8″ frameborder=“0″ allow=“accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture“ allowfullscreen></iframe>
- Zuletzt im Textfenster wieder in den normalen „Visuell“ Modus zurück wechseln (Reiter „Visuell“ neben dem Reiter „Text“) und das Video schaut dann so aus:
#4 Die Youtube Video Vorschläge am Ende verhindern
Nachtrag 5.8.2020
Die Lösungsvorschläge mit ?rel=0 funktionieren derzeit nur mehr teilweise, weil Youtube diese Funktion nicht mehr unterstützt.
Nachtrag 24.5.2021
Ab 1.6.2021 gelten in Europa die neuen Nutzungsbedingungen von Youtube, diese beinhalten unter anderem:
„Recht von YouTube auf Monetarisierung: YouTube ist berechtigt, alle Inhalte auf der Plattform zu monetarisieren und Anzeigen in Videos von Kanälen einzublenden, die nicht am YouTube-Partnerprogramm teilnehmen.“
… d.h. Werbung wird wohl demnächst auch mit der folgenden Anleitung nicht mehr zu verhindern sein.
Am Ende eines Videos schlägt Youtube oft andere Videos vor, die man vielleicht auch sehen möchte. Vor allem wenn die Vorschläge von fremden Kanälen stammen, kann das im Business-Umfeld sehr störend sein. Die fremden Vorschläge können verhindert werden, wenn am Ende der URL des Videos ?rel=0 angefügt wird. Der Code schaut dann z.B. so aus
<iframe width=“560″ height=“315″ src=“https://www.youtube-nocookie.com/embed/Rj3NAM_1ig8?rel=0“ frameborder=“0″ allow=“accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture“ allowfullscreen></iframe>
Alternative mit Plugin Hide YouTube Related Videos
Falls die Ergänzung des Codes zu mühsam ist (z.B. wenn es schon sehr viele Videos auf der Website gibt), kann man über das Plugin „Hide YouTube Related Videos“ (von Sparkweb) den gleichen Effekt für alle Videos auf der Website bewirken.
Bei wenigen Videos würde ich aber immer den Weg über ?rel=0 gehen, da jedes Plugin die Website langsamer macht.
Alternative im Child Theme
Wir lösen es normalerweise mit Code im Child-Theme für unsere Kunden.
Vorteile sind
- man muss nicht dran denken für neue Videos
- man braucht kein Plugin
# 5 Hilfe, die Seite ist jetzt mit dem Video viel langsamer (Performance Tipp)
Beim Einbinden von Videos werden auch ohne einen Klick eines Besuchers bereits viele Daten heruntergeladen. Das führt zwangsläufig zu einer Performance Verschlechterung (langsameren Geschwindigkeit beim Laden einer Seite). Vor allem auf der Startseite, kann das auch zu einem schlechteren Ranking bei Google führen, das man unbedingt vermeiden will.
Meine Empfehlung ist der Einsatz des Plugins „WP YouTube Lyte“ (von Frank Goossens). Damit wird nur das Startbild geladen (über Einstellungen kann auch dieses gecacht werden) und der datenintensive Videoplayer Teil wird erst beim Starten des Videos geladen. Dadurch verbessert sich nicht nur die Performance, auch in Hinblick auf den Datenschutz ist das eine große Bereicherung.
#6 Datenschutz – auch das muss sein
Die Voraussetzungen, Vimeo oder Youtube nach DSGVO verwenden zu dürfen, erfüllen beide Unternehmen. Vimeo ist Privacyshield zertifiziert , Youtube lässt sich durch Google Ireland vertreten und unterliegt somit direkt EU Recht.
Einige der bereits beschriebenen Tipps verbessern auch den Datenschutz. Sie sorgen dafür, dass möglichst wenig Daten der Website-BesucherInnen an die Anbieter weitergegeben werden:
- Youtube im NoCookie Code für die Einbettung verwenden (wie im Beispiel unter #2 oben, wenn die Checkbox für den erweiterten Datenschutzmodus angehakt wurde). Ohne diese Maßnahme werden Informationen über die Leser in Cookies gespeichert und Informationen über diese an YouTube und Googles-Werbedienst DoubleClick gesendet. Und das schon bevor das Youtube Video überhaupt angesehen wird!
- Mit dem oben erwähnten Plugin „WP YouTube Lyte“ wird nicht nur die Performance, sondern auch der Datenschutz verbessert, da bei entsprechenden Einstellungen erst eine Verbindung zu Youtube hergestellt wird, wenn das Video auch abgespielt wird.
Und natürlich muss in der Datenschutzerkläung ein Passus aufscheinen, der genau erklärt, wie die Videos eingebettet sind und welche Daten weitergegeben werden. Den Text dazu liefern z.B. Generatoren für eine Datenschutzerklärung wie im Punkt „10. Datenschutzerklärung“ im Beitrag „Die 10 Basics am Weg zur DSGVO konformen Website“ beschrieben.
Sie brauchen trotzdem Hilfe beim Einbindung Ihres Videos in Ihre WordPress Homepage?
Kein Problem! Kontaktieren Sie mich gerne.